MDN上的教程使用CSS渐变(2022-05-31的归档)里复读了两遍如何给渐变添加中点(hint),却没有说明中点对渐变插值法有什么影响。直到我发现这中点正着设和反着设做出来的效果不一样,我才发觉这东西跟我想象中的不能说是完全一致吧,也可以说是毫无关联了……
且看你的浏览器渲染这个linear-gradient(to right, white 0%, 2.5%, black 50%, 97.5%, white 100%)的效果:
如果你看到了这行字,说明CSS被吞了……
怪事!指定的点明明都是对称的,怎么效果却是右边比左边更黑?
如果你的浏览器不支持CSS渐变(开玩笑!),那就看看下面这张截图:
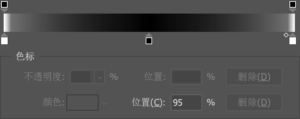
也不知道这现象要怎么个搜法,我在层层链接中找到了给CSS图像模块的一份提案,希望能更灵活地控制渐变的插值算法,要像动画那样指定缓动函数。天哪,怎么又有人想把贝塞尔曲线当函数用!这玩意算起来有多麻烦……哎,跑题了。这份提案里提到现行的设置中点的语法思想来自Photoshop。Adobe Photoshop中的渐变支持设置关键点之间的中点,就是拖动色标之间的菱形。 这个渐变跟上面那行CSS指定的一样,而渲染结果是对称的,说明这锅不在PS身上,PS里的色标中点就是把一段渐变切成两段分别线性插值罢了。
这个渐变跟上面那行CSS指定的一样,而渲染结果是对称的,说明这锅不在PS身上,PS里的色标中点就是把一段渐变切成两段分别线性插值罢了。
在别的软件里试试看。Affinity系列在这组参数下能绘制出平滑的外观,但你有没有想过线中点不再是中点,线性不再是线性?在中点处取的色甚至不是50%灰!——抛开精确性不谈,效果倒是赏心悦目。再怎么说,至少也是对称的。 前面那份提案里有人居然提到了γ校正,并说其公式和CSS渐变的中点一样。我一查标准:好家伙!硬套曲线也不是这么个套法啊喂!CSS图像模块等级第三版的轴线着色原理一节规定了中点的算法:xlogh1/2 (0 ≤ x, h ≤ 1),x是轴线上的任意一点,h是中点的相对位置。这下起飞了,标准规定浏览器渲染CSS渐变时必须用一个瞎规定的不对称算法。好在如果只是想要Photoshop那种中点的话,手动指定一下中间色便是;如果只需要单向渐变,不对称也看不出来;如果命长,等到那份提案被各家浏览器实现,也就没现在这种怪事了。
前面那份提案里有人居然提到了γ校正,并说其公式和CSS渐变的中点一样。我一查标准:好家伙!硬套曲线也不是这么个套法啊喂!CSS图像模块等级第三版的轴线着色原理一节规定了中点的算法:xlogh1/2 (0 ≤ x, h ≤ 1),x是轴线上的任意一点,h是中点的相对位置。这下起飞了,标准规定浏览器渲染CSS渐变时必须用一个瞎规定的不对称算法。好在如果只是想要Photoshop那种中点的话,手动指定一下中间色便是;如果只需要单向渐变,不对称也看不出来;如果命长,等到那份提案被各家浏览器实现,也就没现在这种怪事了。
与本篇无关的速报:CSS混合模式终于支持加法(Photoshop:线性减淡(添加))了!mix-blend-mode: plus-lighter添加于Chrome 100和Firefox 99。
就因为你戴了黄色眼镜看到的才是黄色的就因为你戴了黄色眼镜看到的才是黄色的
支持的话,会看到黄色文字;不支持的话,会看到暗绿色文字。
顺带一提,canvas一直支持加法,不过名字很怪(ctx.globalCompositeOperation = “lighter”;)。
1线性减淡1合成2,6正片叠底7合成42